僕を守ってくれた先生(純愛編)

■ストーリー
市ノ橋学園に通う広瀬航一は一部の生徒からいじめを受けていた。
つらい毎日を過ごす中、彼が心の支えにしていたのは
学園の教師である柏木沙恵の存在だった。
普通の生徒以上に優しくしてくれる柏木に想いを寄せていた航一だったが、
ある日二人は教師と生徒の関係を超えてしまう
幸せな日々を過ごす航一だったが―
■作品の概要
– ストーリー画像(42枚)
主人公のナレーションメインで進むコミック風画像集です。
物語のはじまりから終わりまでが描かれていて、間にエロシーンがあります。
画像サイズ:3541×5016
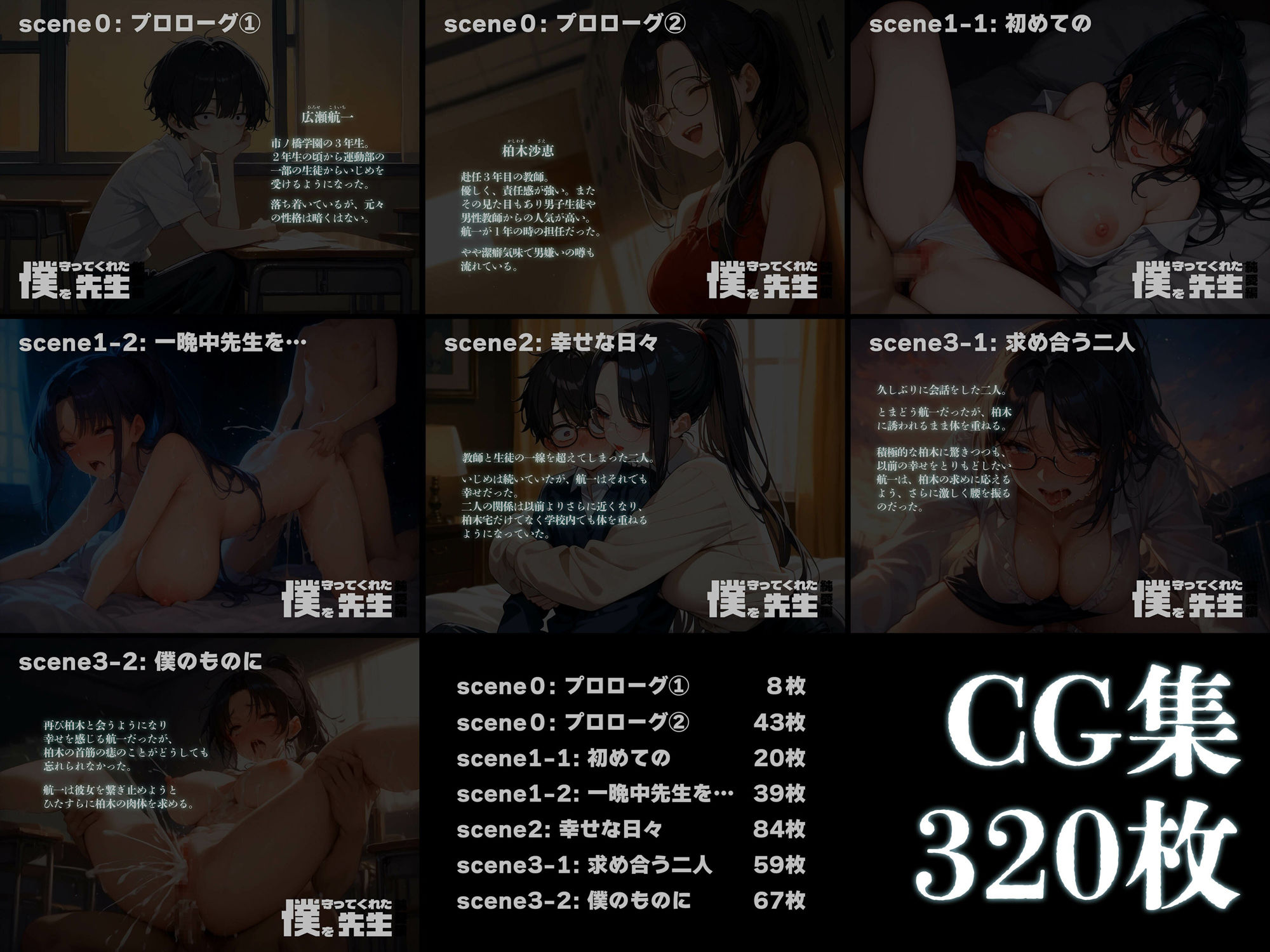
– CG集(320枚)
物語のシーンごとに分けられた画像集です。
<シーン内訳>
scene0: プロローグ 1(8枚) …広瀬航一のソロ画像(非エロ)
scene0: プロローグ 2(43枚) …柏木沙恵のソロ画像+柏木、航一2ショット画像(非エロ)
scene1-1: エロシーン(20枚)
scene1-2: エロシーン(39枚)
scene2: 非エロ+エロシーン(84枚)
scene3-1: エロシーン(59枚)
scene3-2: エロシーン(67枚)
画像サイズ:3840×2880
■注意事項
※ 登場人物はすべて架空の存在であり、この作品はフィクションです。
※ この作品に登場する人物はすべて20歳以上です。